Contents
Harnessing the Power of Jenkins for Streamlined Magento 2 Deployment
As the CTO of Scimus, a leading provider of eCommerce software solutions, I’ve been at the forefront of Magento 2 continuous integration. Our commitment to excellence and industry best practices has led us to adopt Jenkins, a pivotal tool in Jenkins php deployment and Jenkins server hosting. This article aims to share our insights and experiences, hoping to benefit fellow CTOs, CEOs, and Magento 2 developers.

The Role of Jenkins in Magento 2 Continuous Integration
In the realm of Magento 2 continuous integration, Jenkins stands out as an indispensable asset. It automates the integration of code changes, ensuring that every alteration is tested, and reducing potential bugs and errors. Its prowess in php deployment seamlessly integrates with Magento’s PHP-centric architecture, facilitating a smooth and efficient deployment process. Jenkins offers a robust solution for businesses aiming to optimize their Magento development service.
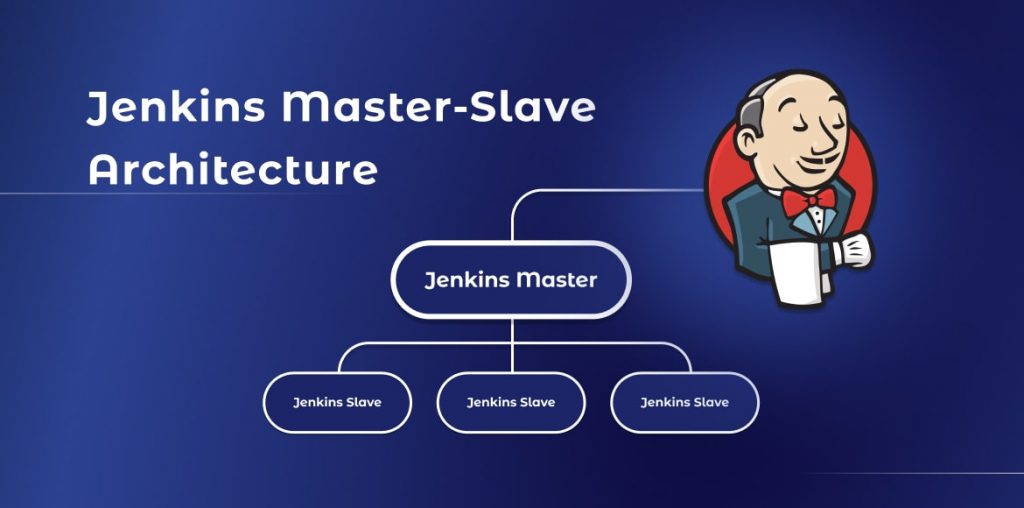
Understanding Jenkins Master Slave Architecture
The Jenkins master-slave architecture is a cornerstone of efficient deployment. This distributed build system allows tasks to be executed across multiple machines, ensuring optimal resource allocation. For Magento 2 deployments, this translates to faster builds, efficient server management, and a streamlined deployment process.

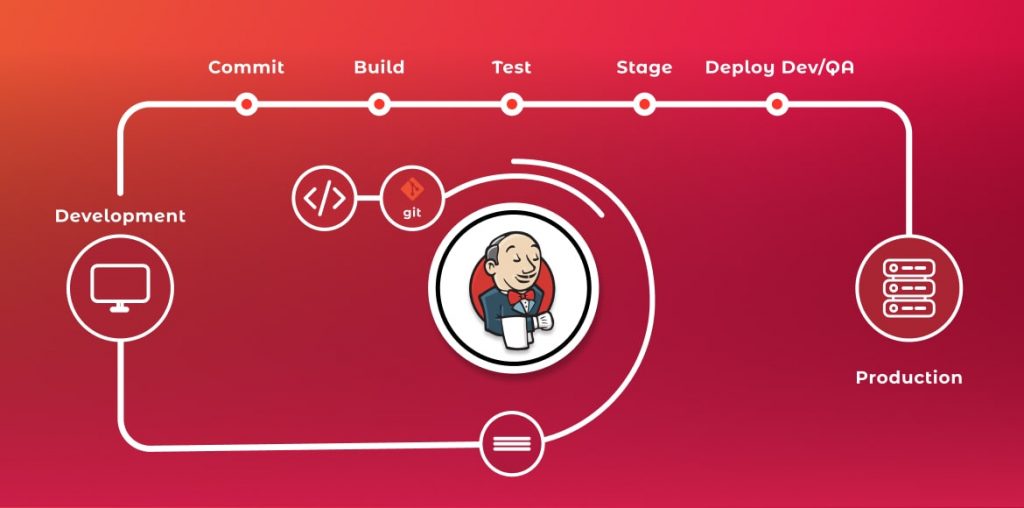
Implementing Jenkins Pipeline for Magento Development
The Jenkins pipeline is a paradigm shift in Magento development service. It offers a visual representation of the deployment stages, ensuring clarity and transparency in the deployment process. This is especially beneficial for larger teams, where clear communication and process visualization are crucial. Moreover, the pipeline automates tasks like database migrations, Magento js compilation, and js bundling, enhancing overall efficiency.
Optimizing Magento JS Bundling with Jenkins
In the world of Magento 2, js bundling is a technique that can significantly enhance frontend performance. Jenkins automates this process, ensuring that JavaScript files are efficiently bundled, reducing page load times and offering an improved user experience. For developers aiming to maximize frontend performance, Jenkins provides the tools and automation to achieve this.

Leveraging Jenkins for eCommerce Software Solutions
Jenkins isn’t just limited to Magento. Its versatility makes it a valuable asset in the broader eCommerce development service landscape. Whether integrating mobile payment solutions or streamlining deployment processes, Jenkins offers a suite of tools and plugins that can be tailored to fit various eCommerce needs.
Conclusion
To my peers in the Magento 2 development community, Jenkins is more than just a tool; it’s a catalyst for change. Its array of features, from master-slave architecture to pipeline management, makes it an invaluable asset for any Magento 2 developer or business. At Scimus, we’ve witnessed the transformative power of Jenkins and encouraged others to explore its potential.
Sources:
Jenkins Official Documentation
Jenkins Pipeline Documentation
Magento DevDocs: JavaScript Bundling